
Enterprise applications are chaos. They’re built for many users across many organizations using many features in many different ways (to say nothing of the intricacies of groups, departments, and business units). How do you reduce entropy and consolidate enterprise UI design patterns in such a complex system?
When looking at an application, you see the current state: what’s live today. But undoubtedly, this state is only the most recent of many iterations of that product. Features were developed over time and legacies pulled through along the way. Some products or features may have been brought in through acquisition, their unfamiliar foundations still intact. These facts mean a lot to those within the business, and especially those in charge of developing and maintaining the application. Users, however, only care about the experience in the current state. Every inconsistency in the interface represents a possibility for confusion or frustration.
Fortunately, a design system or pattern library can help your team consolidate UI/UX design patterns and create a cohesive experience across multiple tools within the enterprise ecosystem.
Mapping out the current state
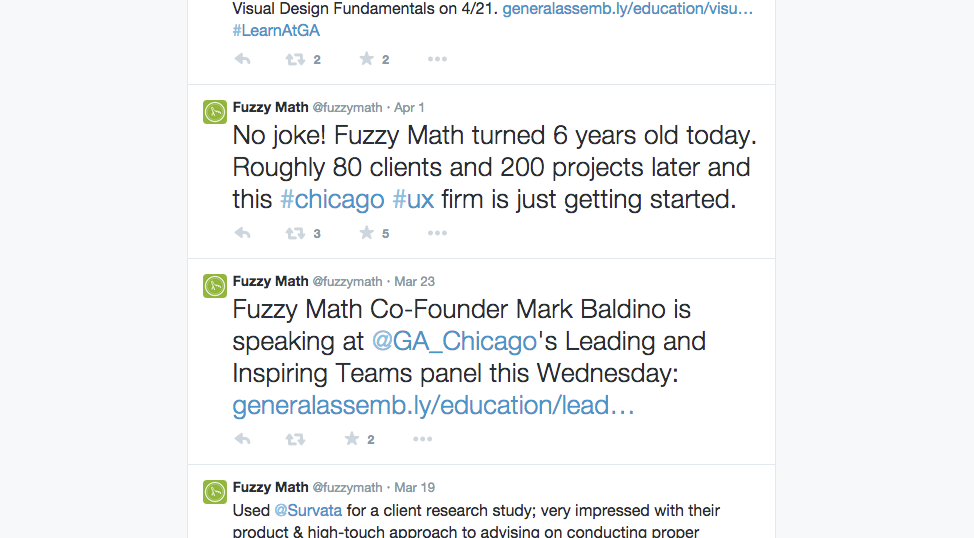
The first step in designing a great user interface (UI) is research. Research in an enterprise setting will help you identify which areas are most in need of improvement, both in terms of workflow and UI. With that knowledge in hand, conduct an audit of your current system. This audit should be comprehensive, looking at every screen across your product or suite of products. This is not a quick process, but it’s essential for understanding the complete experience your product currently provides. Catalog every enterprise UI design pattern used, including variations both intentional and otherwise. A pattern can be as granular as a text field, or can be a combination of elements that are used in multiple places. An example could be how a tweet is displayed in Twitter’s profile feed, as this combination of elements represents a single reusable pattern.

Identifying gaps in the system
Once you have a complete catalog of enterprise UI design patterns used today, evaluate this catalog to identify “gaps,” or areas where there are inconsistencies or room for improvement. If a primary action button in one place is large and blue, but the same type of button is small and grey in other places, there is a gap. Go back to your research findings and note any patterns that users struggled to understand or utilize. Finally, identify any patterns that seem to be missing today — those patterns which, based on your research and overall knowledge of the product, would help improve the user experience.
Building a pattern library
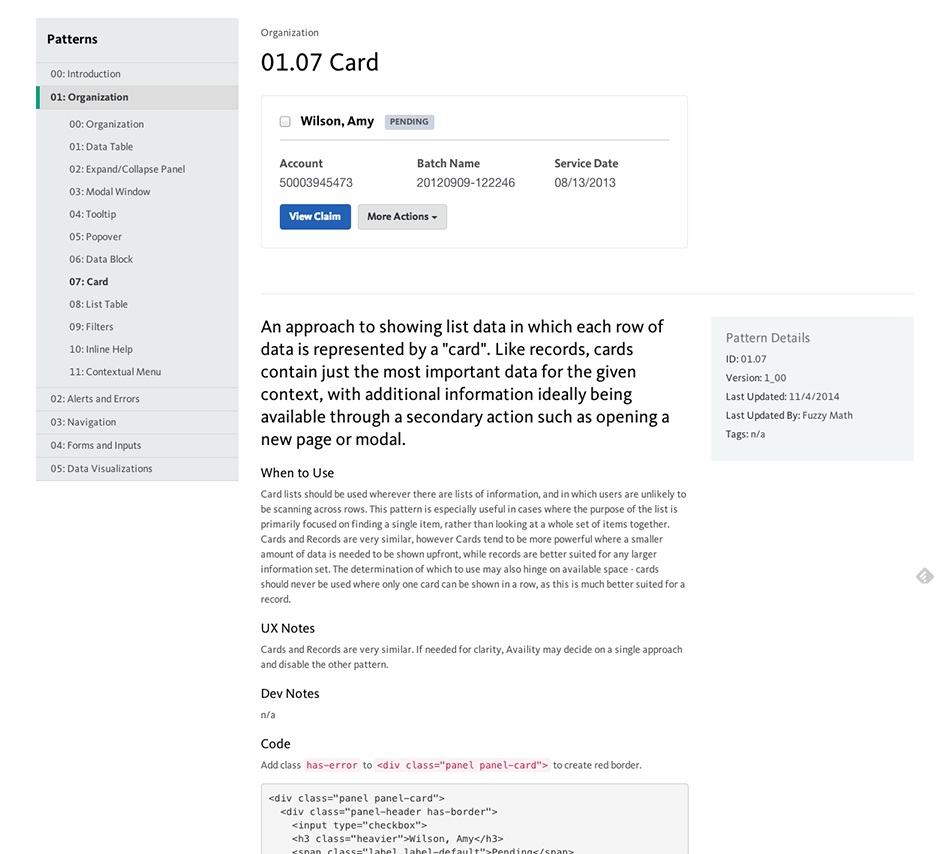
Finally, compile all of your patterns into a codified pattern library. Your library should include all major enterprise UI design patterns throughout the system, including any additions you identified during the evaluation process. Where there are currently duplicate, inconsistent patterns, you should define a single pattern to move forward with. To ensure your patterns are consistent with experiences users have outside your app, allow users to learn and remember your app with greater ease by prioritizing common interactions and patterns over complex, custom patterns. This shouldn’t preclude creativity, as patterns should all be styled to uniquely fit your brand, but it does mean you must weigh the benefit of unique interactions against the need for users to learn how to use your product. Your pattern library should describe in detail how each pattern should be used, including any relevant visual design and front-end code specifications, as well as rules about when and how to implement.

Creating the design system
Now that you’ve defined how everything should work, it’s time to go about making it real. How you get to a completely consistent system depends on your UX organization design. If it makes sense, or you have a system that is already close to following consistent patterns, you can go through the whole system at once and update patterns to match the library. In other cases, you may want to prioritize areas of high user impact to update first, then work down from there. After initial implementation, ensure that your pattern library becomes a living document. Your application will change over time, and as such, you’ll need to incorporate new patterns, or update existing patterns to fit the current need. We typically suggest defining a design team who will own the pattern library and manage these changes. This team should consist of a mix of people from design, development, and product management to ensure each functional group has a voice.
Using the enterprise UI design patterns
In addition to maintaining the library, this team should also be responsible both for helping other groups utilize the library and for ensuring it’s being used correctly. The library provides the entire organization with some basic tools to help define how components should work, however there must still be design oversight to ensure the right components are used in the most effective manner. Pattern libraries can be a boon for organizations with design teams that don’t have the resources to create each page on their own. The pattern library will allow for development teams to efficiently create effective, consistent designs for standard pages and components. These designs should still be reviewed by the design team, however this review should be quick – are patterns used correctly? – thus freeing up the design team to focus on more complex needs.
Creativity and craftsmanship
While the rigid structure of a pattern library, particularly when designing enterprise software and applying an enterprise UX design process, may seem like a step away from creativity, that shouldn’t be the case. Designers should imbue the pattern library with creativity in the way everything looks and in the unique components defined for your system. Further, no pattern library will capture every possible interaction. Designers will still be charged with crafting creative solutions to the more complex and unique problems throughout the system. As an added bonus, with much of the more redundant work of implementing common enterprise UI design patterns now streamlined, designers have more time to spend digging into the more difficult challenges. Finally, while the pattern library defines how some things look and interact, it doesn’t define how the system works. It is still crucial to define smart, effective, and easy to use workflows through research and design. A consistent UI with easy-to-use components but ineffective workflows doesn’t make a good application, nor do effective workflows built with a difficult to use UI. Achieving this combination of intelligent process and usable interface is difficult, but it’s what will set your product apart.